今日文章目錄
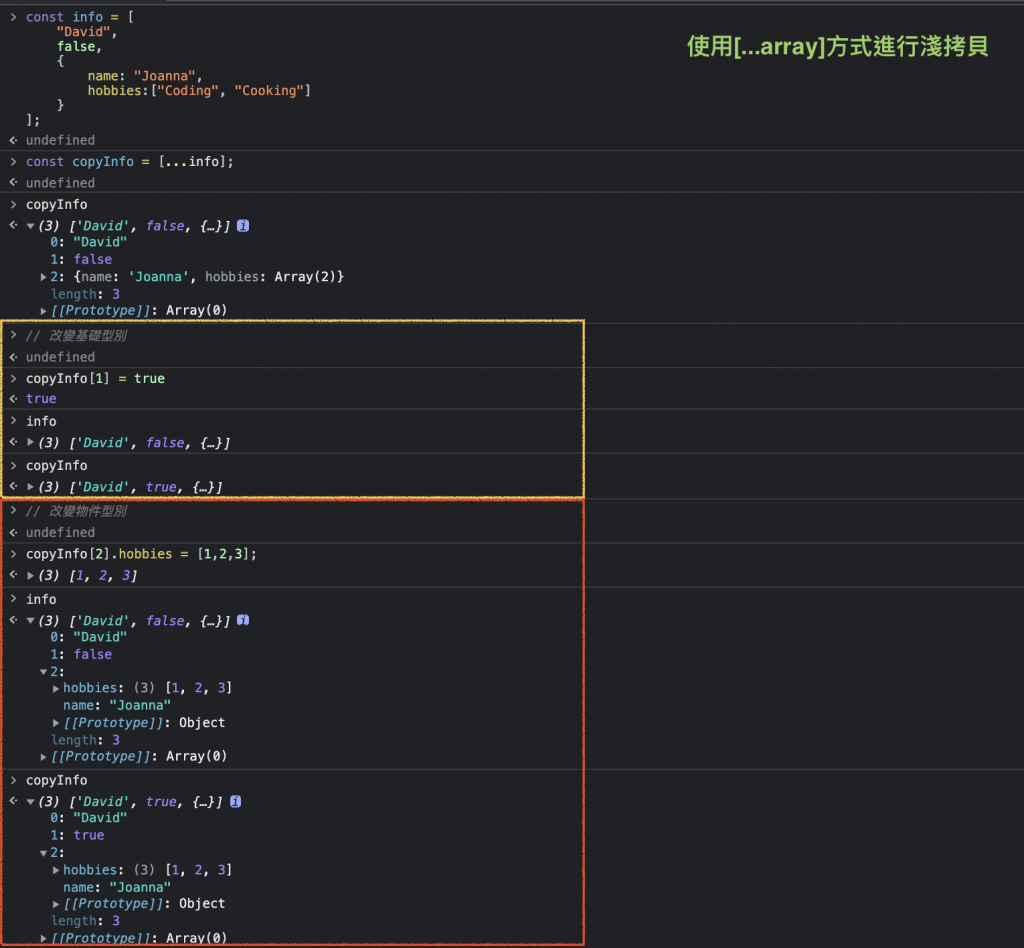
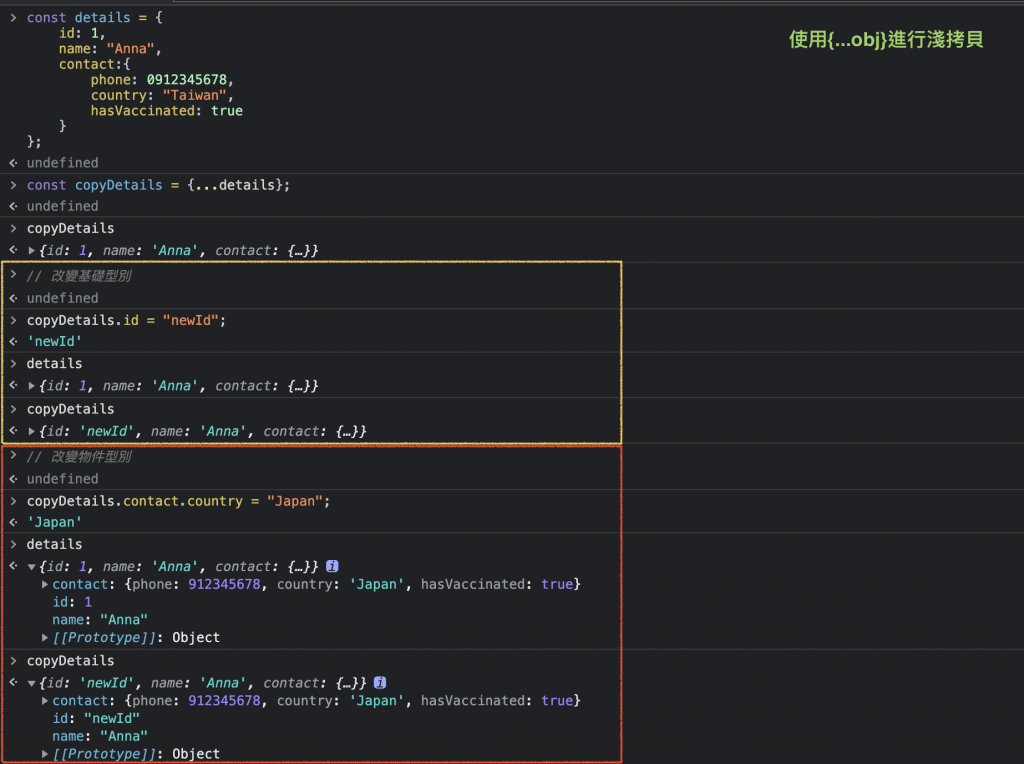
- 番外篇:淺拷貝
- 番外篇:深拷貝
- 小結
ToDoList + 番茄鐘時間管理,整體上練習到一段落了。今天JS練習來個番外篇:紀錄目前學到的淺拷貝與深拷貝方法。
在進行之前,要對 基礎型別primitive value 與 物件型別reference value有基本認識:
string number boolean null undefined symbol
物件 函式 等。兩者在賦值上的差別:
```
let a = 10;
let b = a;
a = 1000;
console.log("a: ", a); // a: 1000
console.log("b: ", b); // b: 10
```
b複製a的值到自己的變數容器裡,所以當a重新賦值,b並不受影響。
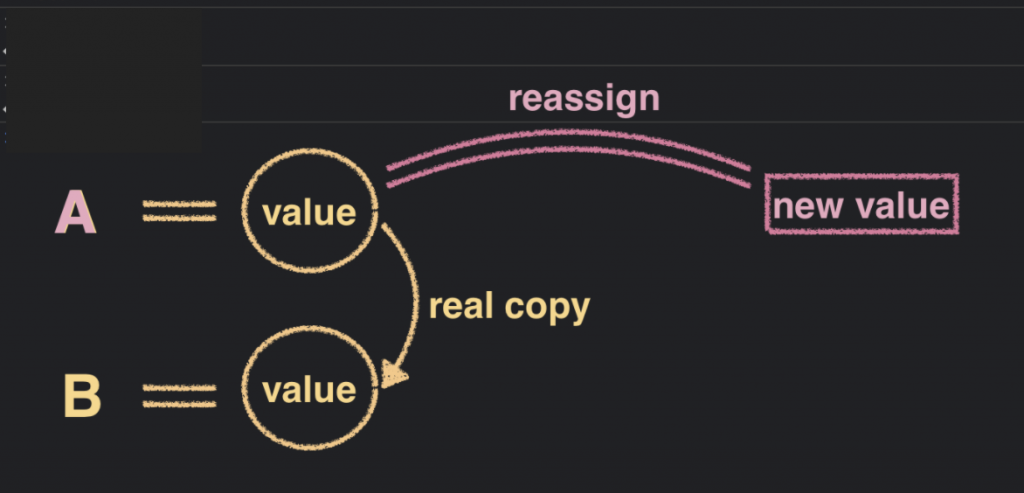
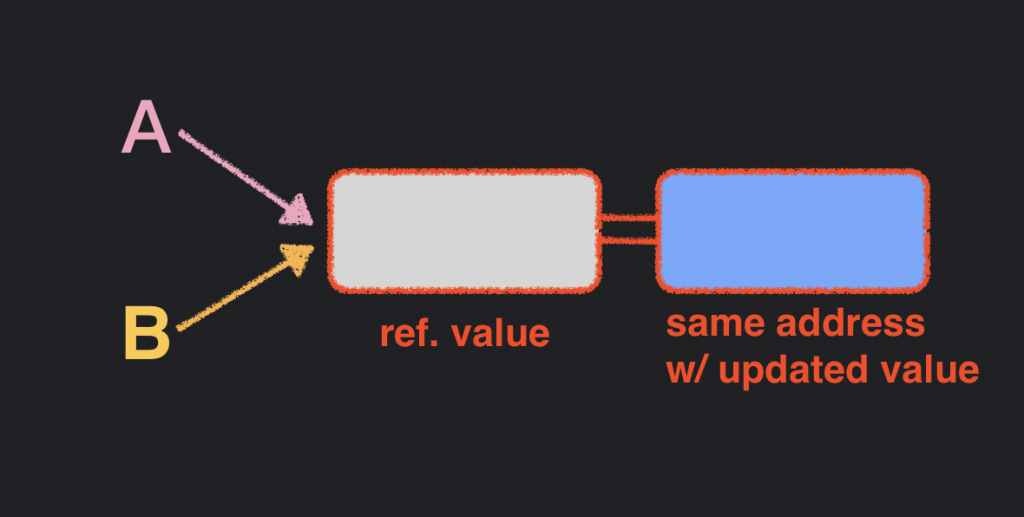
```
let c = {id: 1, name: "Joanna"};
let d = c;
c.name = "David";
console.log("c: ", c); // c: {id: 1, name: "David"}
console.log("d: ", d); // d: {id: 1, name: "David"}
```
d指向與c相同的位址,所以當c重新賦值,代表相同位址的值更新,d一同受影響。
當我們取得資料如下方,如果我們要針對資料進行修改,但又不想動到原本資料時,我們可以怎麼做呢?
通常會拷貝一份,在拷貝資料上進行修改,但可能會碰到 淺拷貝 與 深拷貝的坑,也就是今天要練習的部分。
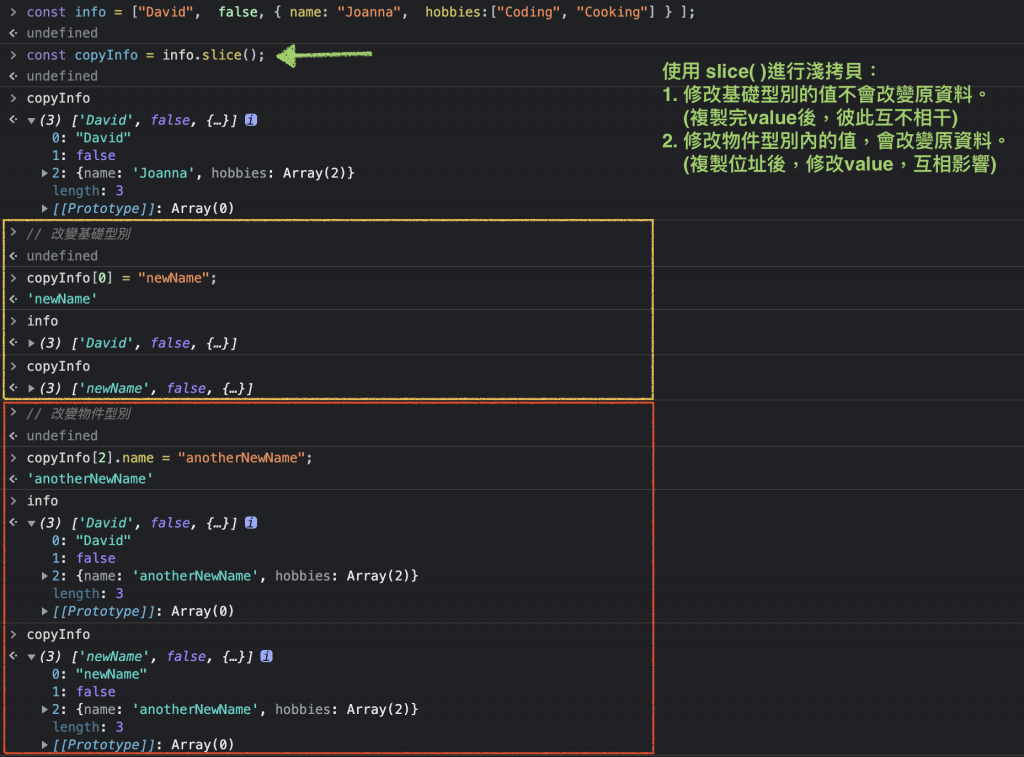
const info = [
"David",
false,
{
name: "Joanna",
hobbies:["Coding", "Cooking"]
}
];
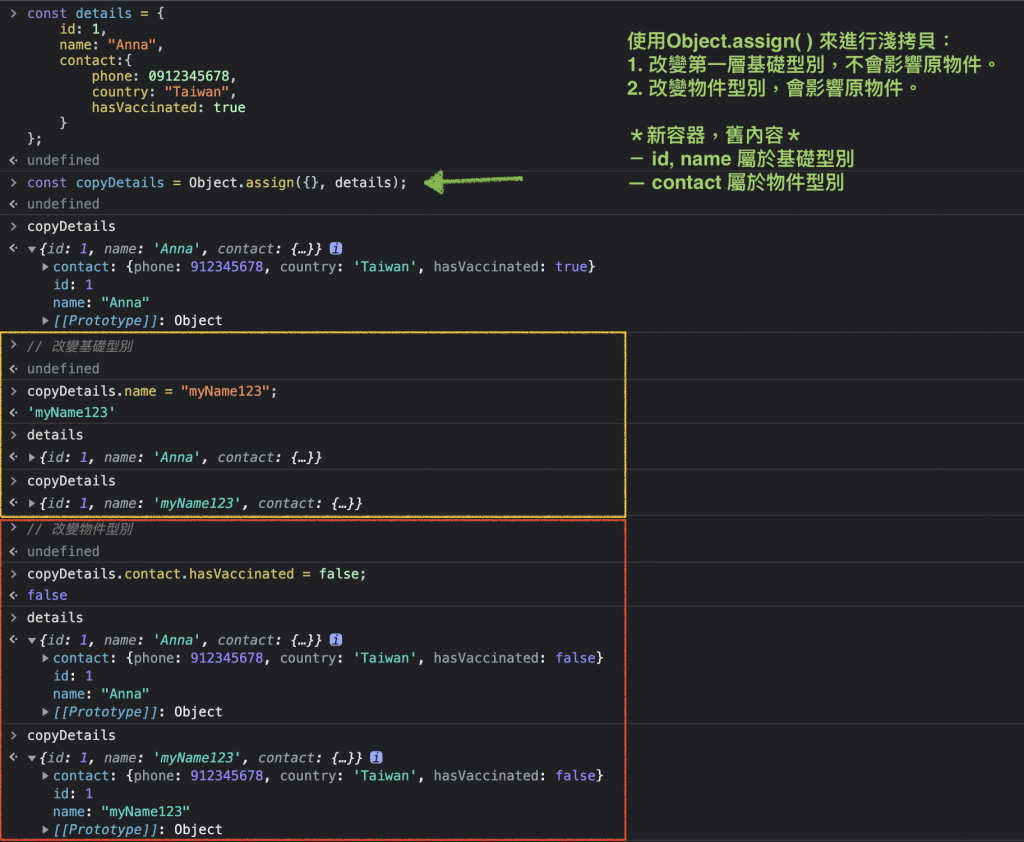
const details = {
id: 1,
name: "Anna",
contact:{
phone: 0912345678,
country: "Taiwan",
hasVaccinated: true
}
};
slice(start, beforeEnd):
start 起始索引,beforeEnd 結束索引以前。如果沒有指定,會全部複製作用陣列。
Object.assign(target obj, resource1, resource2, ...)
target obj。target obj: 作用物件resource1... : 要合併的來源物件,多組的話依 ,隔開target obj。
[...array] {...obj} : spread operator


JSON.stringify() -> JSON.parse()
在啟動10天JS練習計劃時,原本希望10天都練習到不同的功能。但在實際執行的時候,發現自己在練習ToDoList基本操作遇到一些坑,考量時間分配與自己能力情況下,選擇好好把一個專項拆分成很小的項目,讓這十天都有一點小進步。透過每天紀錄,坦白說我每天都在擔心產出,但還是得到一些收穫:實際執行跟學會JS還是有很大的差距,抓緊努力練了,我要變強!!!
撐過20天的大家,可以開始倒數囉 ![]()
